
Sadržaj:
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:17.
- Zadnja promjena 2025-01-22 16:00.
i18n - reagirati . Reagirati (JS) tekst internacionalizacija i eksternaliziranje. Markdown-ish sintaksa s podrškom za varijable (uključujući of reagirati tip elementa).
Što onda znači i18n?
Internacionalizacija (ponekad skraćeno na " I18N , što znači "I - osamnaest slova -N") je proces planiranja i implementacije proizvoda i usluga tako da se lako mogu prilagoditi određenim lokalnim jezicima i kulturama, proces koji se naziva lokalizacija.
Dodatno, kako koristiti i18next react? Instalirajte potrebne ovisnosti
- Instalirajte i react-i18next i i18next paket:
- I18next je jezgra i18n funkcionalnosti dok se react-i18next proširuje i zalijepi za reakciju.
- Napravite novu datoteku i18n.js pored vašeg index.js koja sadrži sljedeći sadržaj:
- Zanimljivi dio ovdje je i18n.
- Zatim uvezite to u index.js:
Drugo, kako implementirate internacionalizaciju u reakciji?
Ukratko, izvršit ćemo sljedeće korake:
- Napravite jednostavnu aplikaciju s bibliotekom React Create App.
- Instalirajte biblioteku za internacionalizaciju.
- Napišite prijevodne datoteke.
- Konfigurirajte našu biblioteku internacionalizacije u skladu s našim potrebama.
- Konfigurirajte React Provider za komponente koje će biti internacionalizirane.
Kako mogu lokalizirati nativnu aplikaciju za reakciju?
Dakle, dopustite mi da objasnim kako uspješno postaviti paket react-native-localization na android i ios
- Korak 1: Otvorite svoj react-native projekt.
- Korak 2: Instalirajte paket react-native-localization u projekt.
- Korak 3: Povežite paket react-native-localization u projekt.
- Korak 4: Izradite i arhivirajte aplikaciju.
Preporučeni:
Što se događa nakon što otplatite 13. poglavlje?

Kad dovršite svoj plan otplate za Poglavlje 13, primit ćete nalog za otpuštanje koji će izbrisati preostali iznos kvalificiranog duga. Zapravo, otpuštanje iz stečaja iz Poglavlja 13 čak je šire od razrješenja iz Poglavlja 7 jer briše određene dugove koji se ne mogu otpisati u stečaju iz Poglavlja 7
Što Zastupnički dom može učiniti što Senat ne može?

Dvodomni sustav poznat je i kao dvodomno zakonodavno tijelo. Senat ima određene odgovornosti koje Zastupnički dom nema. Ove odgovornosti uključuju pristajanje na ugovore i potvrđivanje saveznih dužnosnika poput sudaca Vrhovnog suda. Nacionalni izbori održavaju se svake parne godine
Što je dopis i za što se koristi?

Dopis (ili memorandum, što znači "podsjetnik") obično se koristi za komuniciranje politika, postupaka ili povezanih službenih poslova unutar organizacije
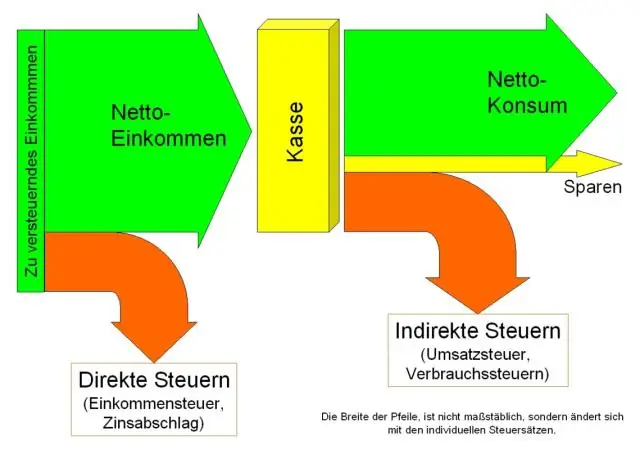
Što je izravni, a što neizravni prihod?

Kada vam 'kupac' plati izravno, to je izravni prihod. Ovo mjeri izvedbu vašeg izravnog kanala, odnosno vašeg prodajnog tima. Kada 'kupac' plati trećoj strani koja vam naknadno plaća, to je neizravni prihod
Što je MasterFormat Za što se koristi?

Organizirajte svoje građevinske specifikacije i informacije o projektu MasterFormat je sustav kodiranja za organiziranje građevinskih dokumenata, ugovora, projektnih specifikacija i operativnih priručnika. Koristi specifične brojeve i povezane naslove koji čine univerzalni sustav indeksiranja
